Javascript API
Beacon 1.0 is deprecated
Beacon 1.0 was deprecated on January 29, 2020. Please use Beacon 2.0 going forward. If you have any questions or need help with the new Beacon, please reach out.
The Javascript API exposes the following methods to the global object HS.beacon. You can use them to control your Beacon programmatically, both in modal and popover mode.
.ready()
HS.beacon.ready(handler);
| Paramaters | Type | Required |
|---|---|---|
| handler | function |
yes |
Specify a function to execute as soon as the Beacon has been mounted in the DOM. Useful for describing initial-load actions such as suggestions or identifying users. If you call this method after the Beacon has been mounted, its handler function will be executed immediately. The value of this inside the handler function points to the HS.beacon object itself.
Important! You must use this method if you want to call any of the other methods described on this page before the Beacon is initialized. You’ll get an error if you try to use any other method before it’s ready, so it’s always a good idea to wrap your calls in a ready handler.
Example
HS.beacon.ready(function() {
// Open the Beacon as soon as it's ready
this.open();
});
.open()
HS.beacon.open();
Open the Beacon if it’s closed, or does nothing if it’s opened. This method always returns the Beacon component object. You can use this method to trigger the Beacon when a user clicks on a custom link or button.
HTML
<button id="btn-open">Open Beacon</button>
JS (jQuery)
$("#btn-open").click(function() {
HS.beacon.open();
});
.close()
HS.beacon.close();
Close the Beacon if it’s opened, or does nothing if it’s closed. This method always returns the Beacon component object.
HTML
<button id="btn-close">Close Beacon</button>
JS (jQuery)
$("#btn-close").click(function() {
HS.beacon.close();
});
.toggle()
HS.beacon.toggle();
Toggle Beacon’s state (open / close). Always returns the Beacon component object.
HTML
<button id="btn-toggle">Toggle Beacon</button>
JS (jQuery)
$("#btn-toggle").click(function() {
HS.beacon.toggle();
});
.identify()
HS.beacon.identify(userObject);
| Paramaters | Type | Required |
|---|---|---|
| userObject | object |
Yes |
The identify method serves two purposes: it uses the name and email attributes from the userObject to pre-populate Beacon’s contact form. Also, if you fill this object with additional custom attributes, the information will show up in the Help Scout conversation, in the “Customer Information” section.
Example
HS.beacon.ready(function() {
HS.beacon.identify({
name: 'Pete "Maverick" Mitchell',
email: "maverick@topgunschool.com",
Age: 36,
"Favorite Song": "You've lost that lovin' feeling"
});
});
How it looks in Help Scout
![]()
.prefill()
HS.beacon.prefill(formObject);
| Paramaters | Type | Required |
|---|---|---|
| formObject | object |
Yes |
The prefill method serves two purposes: it uses the subject and topic attributes from the formObject to pre-populate Beacon’s contact form. Note that pre-filled form fields are hidden by default, unless the showContactFields option is enabled.
Example
HS.beacon.ready(function() {
HS.beacon.prefill({
subject: "I feel the need... the need for speed!",
topic: "need-help"
});
});
.search()
HS.beacon.search(query);
| Paramaters | Type | Required |
|---|---|---|
| query | string |
Yes |
Trigger a Docs search
Note: Triggering the search won’t automatically open the Beacon if it’s closed, you’ll need to use the .open() method for that purpose.
Example
HS.beacon.search("workflows");
.suggest()
HS.beacon.suggest(articlesIds);
| Paramaters | Type | Required |
|---|---|---|
| articlesIds | array |
Yes |
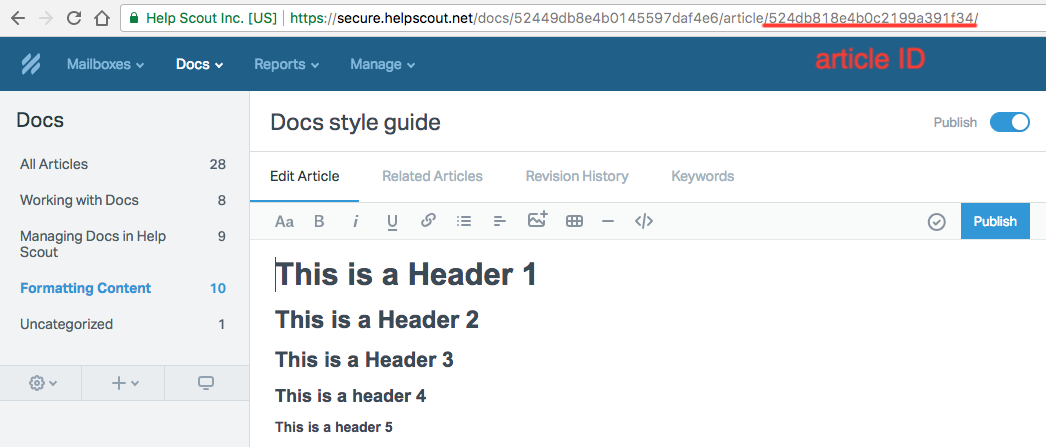
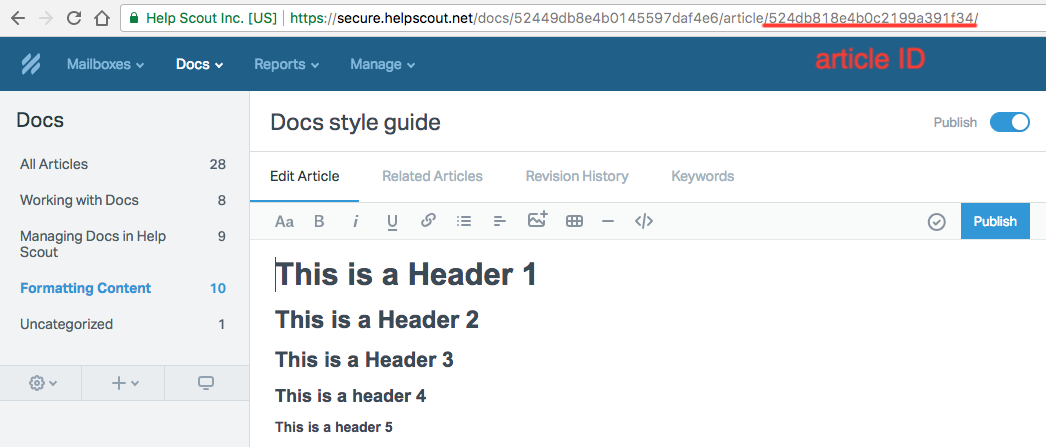
Show a list of suggested articles instead of the default search box. This method is a great way to show helpful articles relating to the page your customer is viewing. This method receives an array of articleIds. To find the ID of a particular article, you can go to manage that article in Help Scout and check the last parameter in the URL:

Example
HS.beacon.ready(function() {
HS.beacon.suggest([
"524db818e4b0c2199a391f34",
"525d5a44e4b0a3224aa066b2",
"52a603d4e4b010488044bc1a",
"545000abe4b07fce1b00cab1"
]);
});
.show()
HS.beacon.show(articleId);
| Parameters | Type | Required |
|---|---|---|
| articleId | string |
Yes |
Show a particular article. This method receives an articleId. to find the ID of a particular article, you can go to manage that article in Help Scout and check the last parameter in the URL:

Example
HS.beacon.ready(function() {
HS.beacon.show("524db818e4b0c2199a391f34");
});
data-beacon-article
Another way to show a particular article inside beacon is to simply add a data-beacon-article="524db818e4b0c2199a391f34" attribute to any article link on your main page. Rather than taking you to the article page, clicks on this link will instead open that article inside Beacon, the same as if you had manually called HS.beacon.show(articleId).
How it looks like in action
![]()
.reset()
HS.beacon.reset();
Reset the Beacon to its initial state, clearing both the search and contact forms, and returning to the initial screen. This method is helpful in an SPA scenario where you would want to clear the Beacon without a full-page refresh.
.init()
HS.beacon.init();
This methods renders the Beacon on the page in the case its initialization was prevented by setting the autoInit config to false, or if it was previously destroyed by the destroy() method.
.destroy()
HS.beacon.destroy();
Unmounts the Beacon from the page. To re-render it, use the init() method.